前言
前面我们介绍过 Pelican、MkDocs 等流行的静态展点生成器,今天我们再次介绍一个比较冷门的静态站点生成库,它就是 Nikola。
关于 Nikola
呆猫
安装 Nikola
pip install nikola
Nikola 项目初始化
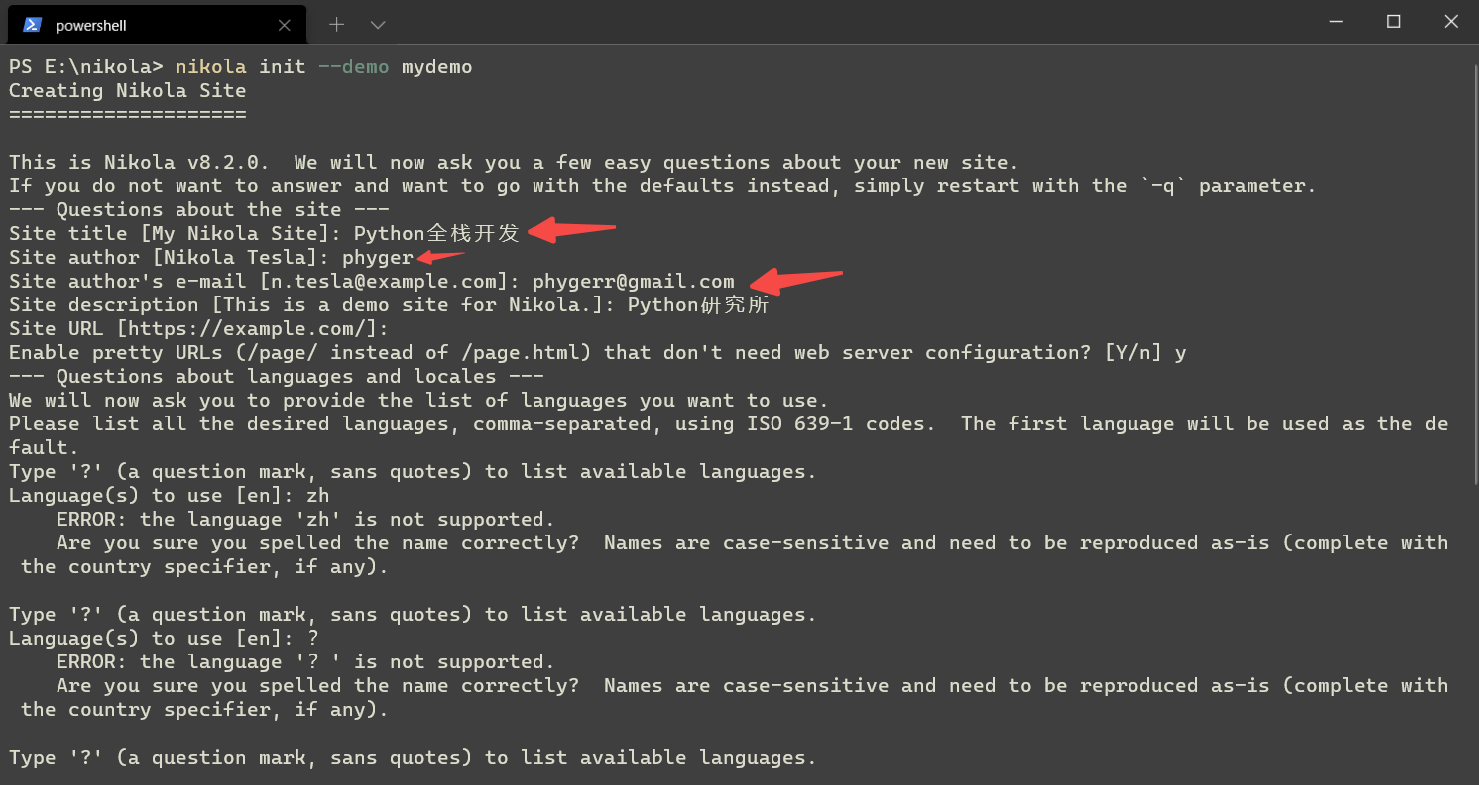
这里我们基于示例站点模板生成项目。
nikola init --demo mydemo

经过一系列的配置,我们的项目已经初始化成功,我们尝试启动项目看下效果。
nikola 项目构建
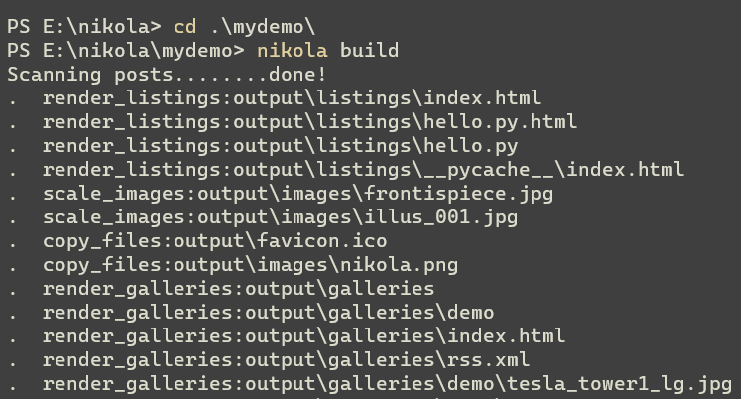
构建项目我们使用nikola build命令。记得进入项目根路径。

项目构建结束后,我们就可以启动项目进行预览了。
nikola 项目启动
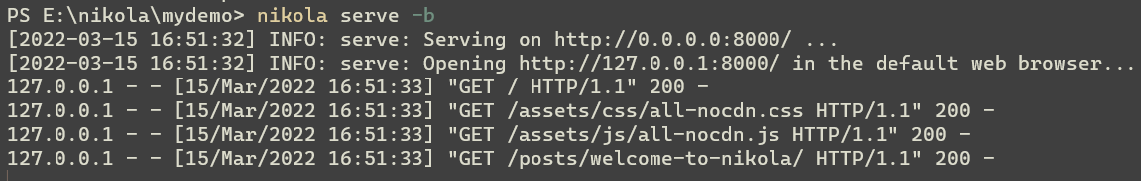
我们可以使用nikola serve -b启动开发服务器进行项目预览。

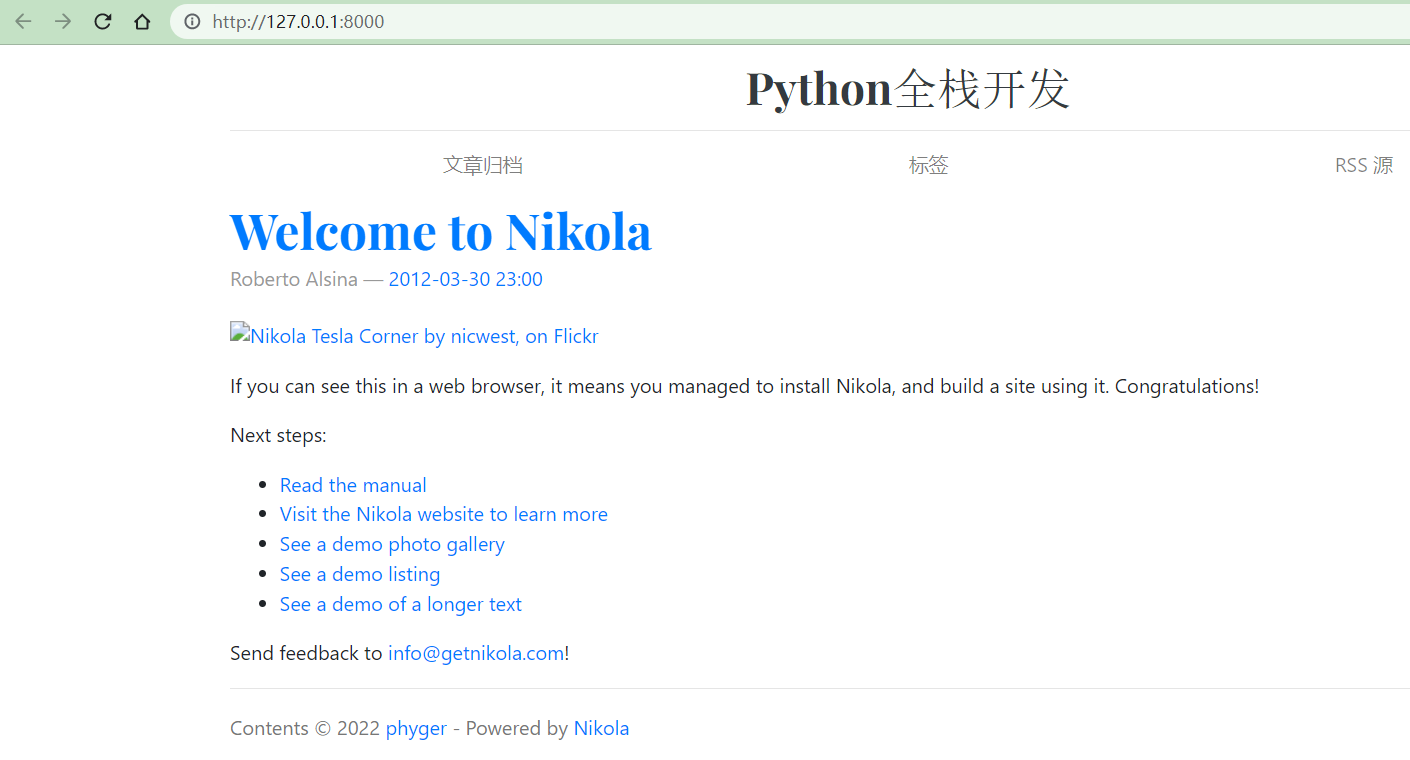
成功启动项目后,nikola 会自动帮我们打开浏览器,我们就能看到项目效果了。

添加文章
我们可以使用 md 格式来写文章,将我们的文章直接写到 mydemo/posts/下即可。
但是 nikola 要求使用专用的文章元数据格式,具体内容如下。
.. title: 这是自己的文章
.. slug: art1
.. date: 2022-3-15
.. tags: demo
.. author: phyger
.. description: xxx
.. category: nikola
# 这是 md 文件
## 这是标题 2
> 这是引用
```python
print("halo nikola!")
```

如上,我们自己写的文章已经出现在了首页。
修改配置
切换主题
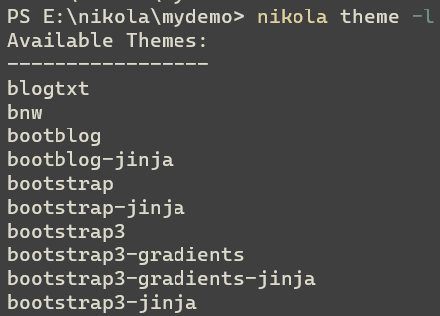
我们使用nikola theme -l可以查看可用的主题列表。

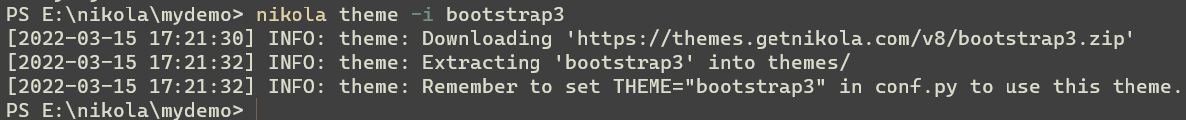
然后使用nikola theme -i bootstrap3下载 bootstrap3 主题到本地。

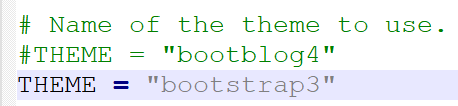
最后我们在 mydemo/conf.py 中对主题信息进行配置,重新构建项目即可。


导航栏配置
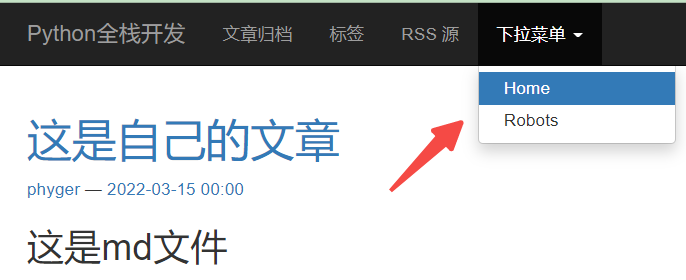
当我们想要实现一个下拉菜单效果的导航栏,我们该如何操作呢?
我们在 conf.py 中配置如下内容即可。
NAVIGATION_LINKS = {
DEFAULT_LANG: (
("/archive.html", "文章归档"),
("/categories/", "标签"),
("/rss.xml", "RSS 源"),
((
("/","Home"),
("/robots.txt","Robots")
),"下拉菜单"),
),
}

站点 logo 配置
我们可以在 conf.py 中对站点的 logo 进行配置,支持网络图片。


如上,logo 已经加载成功,建议您选择大小合适的 logo 图片。
最后
nikola 上手虽然简单,也支持视频、emoji 等段代码,但是整体配置方式和插件生态等稍显不足,适合建造简单的文档站点。






评论区