前言
日常工作中,当我们需要搭建临时文件系统或者站点的时候,我们通常会使用 python 自带的 http.server 模块或者 nginx 或者 node 来实现。但是他们都需要安装环境或者下载软件做很多的配置才可以,今天我们就来介绍一款可以不用部署环境,不用复杂配置,一个可执行文件就可以搭建生产级的 http 服务。
关于 caddy
caddy 是使用 go 语言编写的一个轻量级高性能的 web 服务器。对比传统 web 服务器它拥有很多的优点。
- 轻量
- 高性能
- 使用配置简单
- 默认支持
https - 支持
HTTP/1.1、HTTP/2 - 支持
IPV6 - 支持
Markdown - 全平台支持等等
实践
下载 caddy
官网:https://caddyserver.com/

我们打开 Caddy 首页,点击下载,系统会根据我们的操作系统自动识别,为你下载合适的 Caddy 可执行文件。
Caddy 作为文件服务器
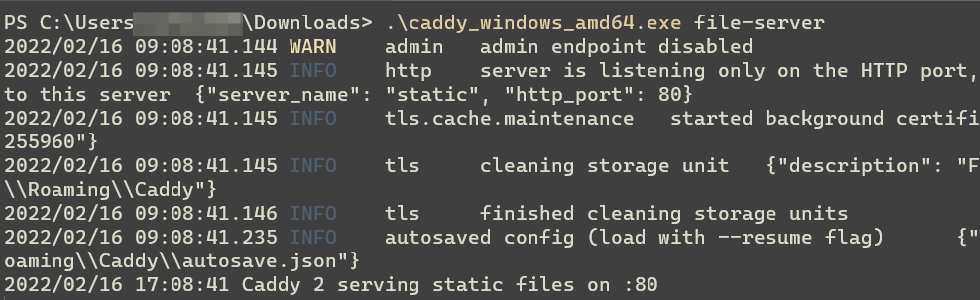
Caddy 就是一个二进制的文件,我们在站点根路径直接使用 caddy file-server 即可以文件服务器模式启动 Caddy。

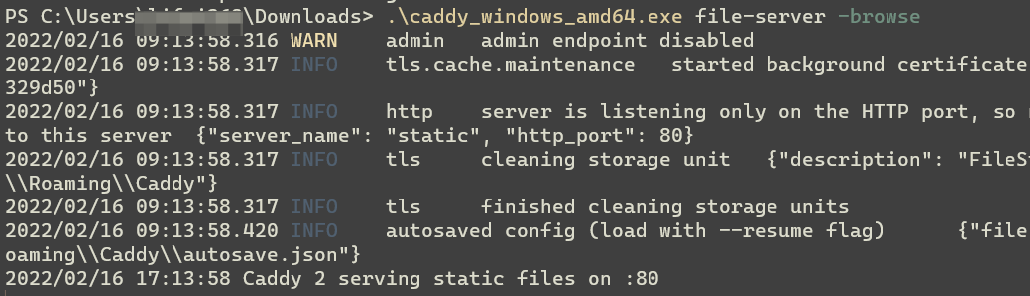
我们在浏览器访问 localhost 看看效果,你会发现无法访问,这是为什么呢?因为 Caddy 作为文件服务,如果没有 index 文件,就需要增加-browse 参数。

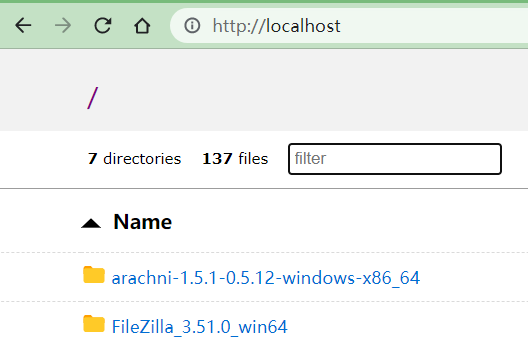
现在我们在浏览器访问 localhost 看看效果。

如上,
Caddy作为文件服务器界面很友好,可以根据名称排序,可以搜索过滤文档。
Caddy 作为网站服务器
我们将 Caddy 路径加到环境变量中,然后新建一个文件夹 demo,然后在 demo 中新建一个 index.html 的文件。然后 caddy file-server 启动服务看看效果。
因为我们的站点也是一对静态文件,当我们有了
index.html文件,Caddy就会自动识别并加载。

Caddy 渲染 markdown
Caddy 比较厉害的一个功能就是可以直接渲染 markdown 为 html。
但是要将 markdown 渲染为 html,单独是用 Caddy 是不行的,我们需要借助 Caddyfile 对我们的服务器进行简单的配置。
我们在站点根路径创建 Caddyfile,并写入以下内容
localhost:8000
file_server
templates {
mime .md text/html
}
- 表示我们的站点监听
8000端口 - 表示我们以静态文件服务器的模式启动
Caddy - 表示我们的模板
templates中的md文件需要渲染为html
然后我们在根路径创建一个名为 templates 的文件夹,然后在其中创建一个名为 demo.md 的 markdown 文件,并写入以下内容:
# 这是 md 的 h1
> 这是 md 的引用
```python
def sayHi():
print('hi,Python全栈开发!')
```
- 序列 1
- 序列 2
然后我们在 index.html 中就可以引用这个 markdown 文件,Caddy 会自动将 markdown 内容渲染为 html。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Caddy</title>
</head>
<body>
<h1>Welcome to Caddy World!</h1>
<p>这是caddy的demo,由Python全栈开发分享!</p>
<div>
{{include "markdown/demo.md" | markdown}}
</div>
</body>
</html>
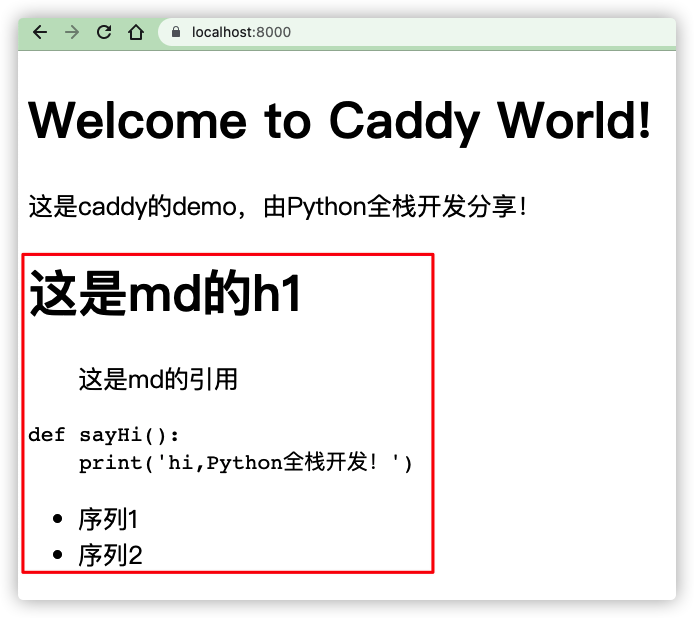
此时我们执行 caddy run --watch 启动服务器,浏览器访问 localhost:8000 看看效果。

可以看到 Caddy 已经成功将 markdown 渲染为了 html,这是一个非常好的功能。
相信个别同学已经发现,在使用
Caddyfile配置服务器后,Caddy默认已经支持https协议,上面截图中的URL前已经带上了小锁子 🔐。






评论区