1、什么是 HttpRunner?
HttpRunner 是一款面向 HTTP(S) 协议的通用测试框架,只需编写维护一份 YAML/JSON 脚本,即可实现自动化测试、性能测试、线上监控、持续集成等多种测试需求。
2、安装 HttpRunner
# 安装稳定版本
pip install httprunner
# 安装最新版本
pip install git+https://github.com/httprunner/httprunner.git@master
3、检查安装结果
httprunner.exe -V
2.3.0
4、几个重要的概念
4.1、debugtalk.py
- 每个项目有且仅有一个
- 项目的根路径标识
- 存放自定义的
Python方法,测试用例中的自定义方法都在此定义
4.2、env
环境变量文件,在此存放测试项目的全局环境变量。当然你也可以在测试用例和测试套中进行不同级别的环境变量定义。
4.3、api
定义单个接口的用例
4.4、testcases
一个测试用例,多个接口组合调用
4.5、testsuites
一个测试套,多个测试用例组合调用
5、创建项目
PS C:\Users\Administrator\Desktop\hr> httprunner.exe --startproject demo
Start to create new project: demo
CWD: C:\Users\Administrator\Desktop\hr
created folder: demo
created folder: demo\api
created folder: demo\testcases
created folder: demo\testsuites
created folder: demo\reports
created file: demo\api\demo_api.yml
created file: demo\testcases\demo_testcase.yml
created file: demo\testsuites\demo_testsuite.yml
created file: demo\debugtalk.py
created file: demo\.env
created file: demo\.gitignore
6、执行测试
创建完的项目中默认有测试用例,我们可以直接修改运行测试。
修改后的 api\demo_api.yml
name: demo api
variables:
var1: value1
var2: value2
request:
url: http://www.baidu.com
method: GET
headers:
Content-Type: "application/json"
json:
key: $var2
validate:
- eq: ["status_code", 200]
执行测试
PS C:\Users\Administrator\Desktop\hr> hrun.exe .\demo\api\demo_api.yml --report-dir=.\demo\reports
INFO HttpRunner version: 2.3.0
INFO Loading environment variables from C:\Users\Administrator\Desktop\hr\de
mo\.env
INFO Start to run testcase: demo api
demo api
INFO GET http://www.baidu.com
INFO status_code: 200, response_time(ms): 124.8 ms, response_length: 2381 by
tes
.
----------------------------------------------------------------------
Ran 1 test in 0.156s
OK
INFO Start to render Html report ...
INFO Generated Html report: .\demo\reports\1609079309.html
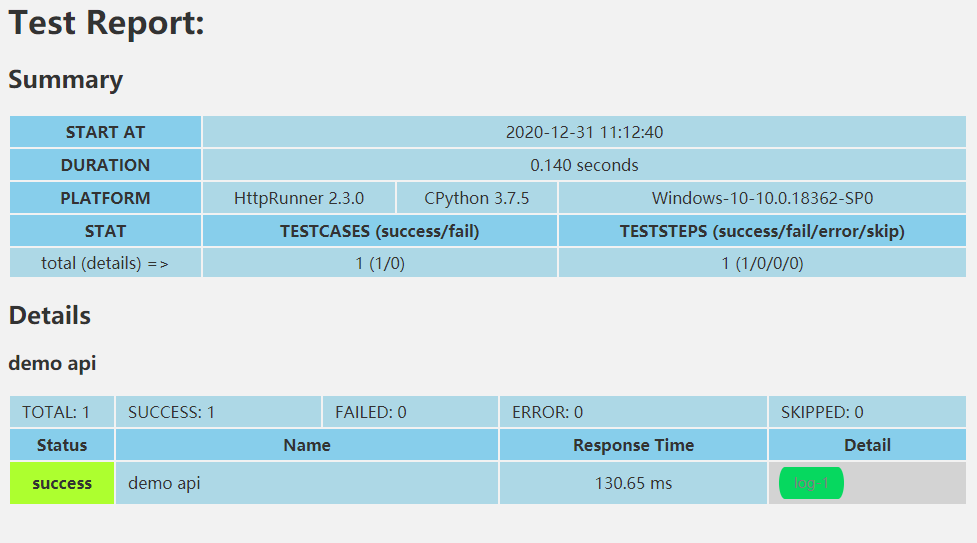
测试报告:

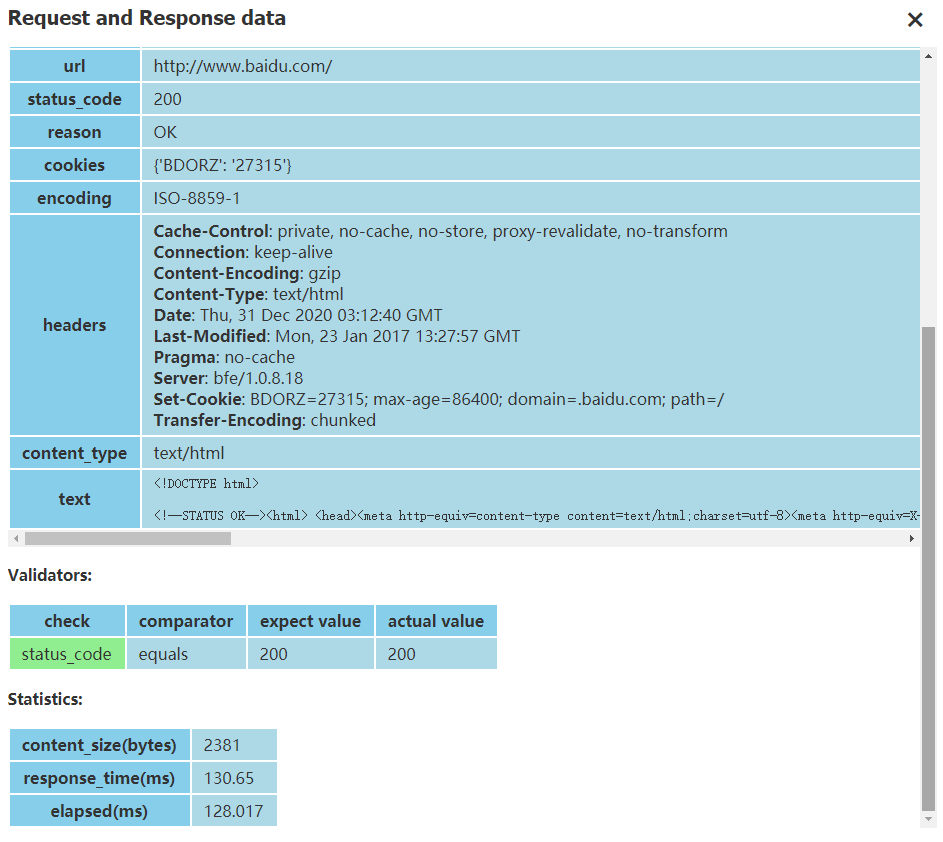
报告详情:







评论区