1、前言
之前,我写过一篇博客迁移之路,里面就有介绍我曾经使用Hexo、Hugo、Docsify等建立过个人站点。最近有同学咨询我相关工具的使用方法,为了方便大家,我们今天一起来使用Hugo打造一个清爽的个人博客。
Hugo是一个使用二进制就能实现博客项目构建的工具,使用起来非常的方便。
2、快速开始
2.1、安装Hugo
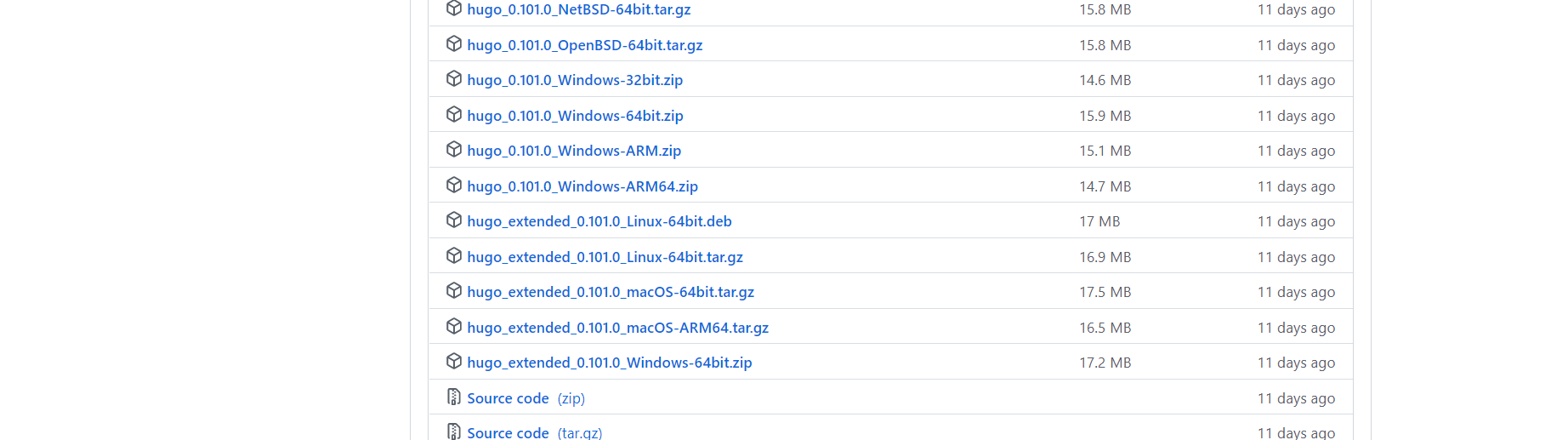
首先我们登陆Github,进入到Hugo的Release页面,根据自己的操作系统下载最新版本的二进制文件包。然后将其解压,二进制文件的路径添加到环境变量中,就可以愉快的开始 了。

检查Hugo配置:
PS E:\> hugo version
hugo v0.101.0-466fa43c16709b4483689930a4f9ac8add5c9f66 windows/amd64 BuildDate=2022-06-16T07:09:16Z VendorInfo=gohugoio
PS E:\>
2.2、创建项目
我们可以使用hugo new site hugo-demo创建一个项目:
PS E:\demo> hugo new site hugo-demo
Congratulations! Your new Hugo site is created in E:\demo\hugo-demo.
Just a few more steps and you're ready to go:
1. Download a theme into the same-named folder.
Choose a theme from https://themes.gohugo.io/ or
create your own with the "hugo new theme <THEMENAME>" command.
2. Perhaps you want to add some content. You can add single files
with "hugo new <SECTIONNAME>\<FILENAME>.<FORMAT>".
3. Start the built-in live server via "hugo server".
Visit https://gohugo.io/ for quickstart guide and full documentation.
PS E:\demo>
如上,项目已经创建完毕!
2.3、项目结构
创建完项目后,Hugo会帮我们生成一堆文件,我们需要知道这些文件的用途。
PS E:\demo\hugo-demo> tree /F
卷 Work 的文件夹 PATH 列表
卷序列号为 A861-7C83
E:.
│ config.toml # 配置文件
│
├─archetypes
│ default.md
│
├─content # 存放博客和单页文章
├─data # 存放其他数据
├─layouts
├─public # 博客构建后的静态文件路径
├─static # 用于存放静态资源
└─themes # 主题路径
PS E:\demo\hugo-demo>
2.4、创建第一篇文章
默认Hugo生成的文章路径都在content路径下。且默认的文章都有
draft: true字段,它代表这篇文章是草稿,不会在博客中展示,记得删除这个字段没删除后文章才能正常展示。
PS E:\demo\hugo-demo> hugo new posts/my-first-post.md
Content "E:\\demo\\hugo-demo\\content\\posts\\my-first-post.md" created
PS E:\demo\hugo-demo>
然后我们打开my-first-post.md,向其中输入以下内容:
# halo Hugo
it's my first hugo post...
2.5、配置主题
这里我选择使用LoveIt主题,我们访问LoveIt主题的Release页面下载,然后将主题解压移动到theme路径下即可。
就像这样:
...省略
├─static
└─themes
└─LoveIt
然后我们打开config.toml,向其中配置如下内容:
baseURL = "http://example.org/"
# 更改使用 Hugo 构建网站时使用的默认主题
theme = "LoveIt"
# 网站标题
title = "Phyger's Site"
# 网站语言, 仅在这里 CN 大写 ["en", "zh-CN", "fr", "pl", ...]
languageCode = "zh-CN"
# 语言名称 ["English", "简体中文", "Français", "Polski", ...]
languageName = "简体中文"
# 是否包括中日韩文字
hasCJKLanguage = true
# 作者配置
[author]
name = "phyger"
email = "phygerr@gmail.com"
link = "https://www.u1s1.vip"
# 菜单配置
[menu]
[[menu.main]]
weight = 1
identifier = "posts"
# 你可以在名称 (允许 HTML 格式) 之前添加其他信息, 例如图标
pre = ""
# 你可以在名称 (允许 HTML 格式) 之后添加其他信息, 例如图标
post = ""
name = "文章"
url = "/posts/"
# 当你将鼠标悬停在此菜单链接上时, 将显示的标题
title = ""
[[menu.main]]
weight = 2
identifier = "tags"
pre = ""
post = ""
name = "标签"
url = "/tags/"
title = ""
[[menu.main]]
weight = 3
identifier = "categories"
pre = ""
post = ""
name = "分类"
url = "/categories/"
title = ""
# Hugo 解析文档的配置
[markup]
# 语法高亮设置 (https://gohugo.io/content-management/syntax-highlighting)
[markup.highlight]
# false 是必要的设置 (https://github.com/dillonzq/LoveIt/issues/158)
noClasses = false
关于LoveIt主题的更多配置可以查看LoveIt主题的官方文档:https://hugoloveit.com/zh-cn/
2.6、启动hugo服务
完成上面的步骤后,我们就可以使用命令hugo server启动服务器对个人站点进行预览了。
hugo server --debug
你会看到hugo输出了很多信息,如当前环境是开发环境,不会启用评论系统等。
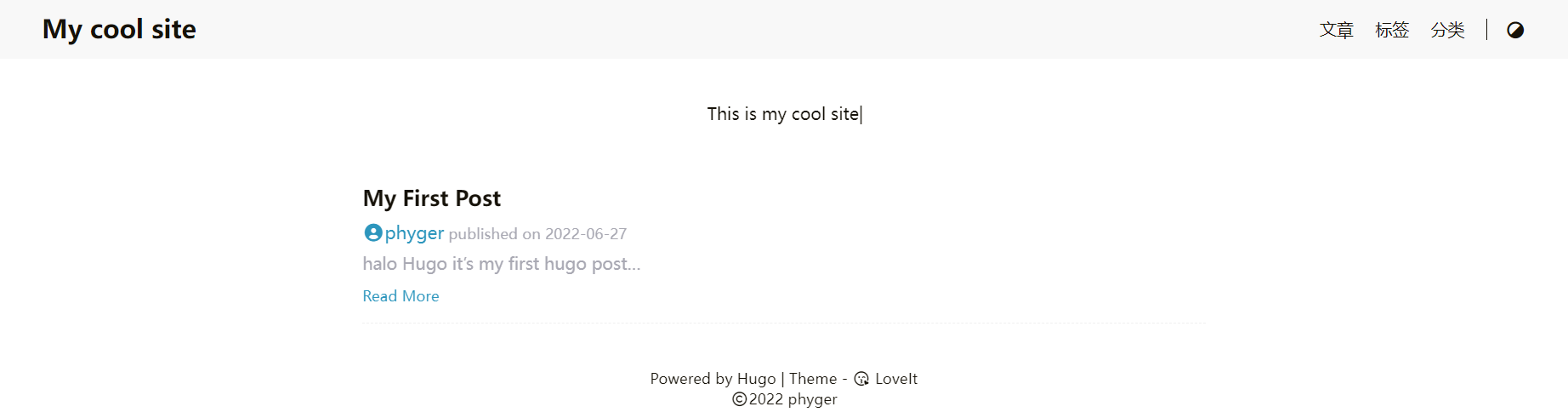
当服务器启动完成,我们就可以在浏览器打开http://localhost:1313/查看效果了。

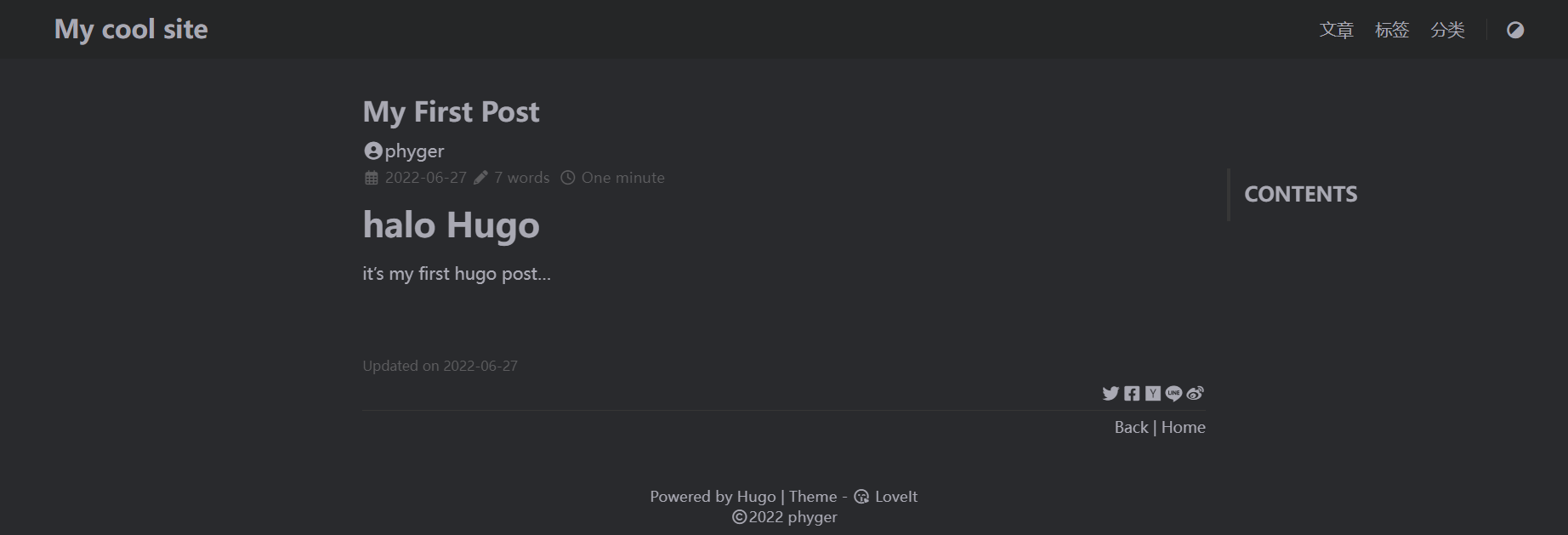
我们点击Read More就可以看到文章的完整内容了。
我们点击右上角的黑白各半按钮,即可实现夜间主题切换,而且LoveIt还为我们内置了文章(归档)、标签(Tags)、分类几个菜单。

2.7、创建并配置单页(关于我)
大多数的博客都会有一个关于作者的页面,我们这就在LoveIt的主题中创建这样一个页面。
一般情况下,建议这种单页面放置到
content根路径下,或者自己在content下创建一个特殊的文档存放,不要放在content/posts/下哦。
hugo new about.md
about.md的内容:
---
title: "关于"
date: 2022-06-27T15:12:50+08:00
---
{{< admonition type=tip title="Title" open=true >}}
**野生程序员**
{{< /admonition >}}
{{< admonition type=bug title="Major" open=true >}}
**CloudNative、Python**
{{< /admonition >}}
{{< admonition type=example title="Email" open=true >}}
**phygerr@gmail.com**
{{< /admonition >}}
{{< admonition type=success title="More" open=true >}}
公众号:Python研究所
扫码关注

{{< /admonition >}}
在config.toml增加关于的菜单:
# 菜单配置
[menu]
[[menu.main]]
weight = 4
identifier = "about"
pre = ""
post = ""
name = "关于"
url = "/about/"
title = ""

可以看到,效果是非常的不错。
但是这个关于页面中的二维码没有居中,如果我们想要使用一些html标签和scss样式,那么您需要下载hugo_extended打头的hugo版本。
2.8、构建
当我们开发完自己的站点后,我们需要将其构建打包我静态工程,以方便使用Nginx等Web服务器托管。
hugo
就是这么简单,直接hugo,然后将public下的内容拿去部署即可。
3、最后
以上就是关于使用Hugo建站(博客)的简单用法,想信你能够使用Hugo打造出属于你的个人站点。更多功能等着你去探索。






评论区