背景
近期在开发质量分析平台的时候,我选择使用对后端友好的LayUI框架,但是在使用layui-card的时候,发现向其中插入一个loading的图标,这个图标是在左上角的,我想要将其居中。同时这个图标layui-icon-loading是静止的,我希望它能够动起来。
解决办法
1、图标居中展示
居中展示有很多种方法,可以使用原生的css来实现,但是为了方便和可靠,我直接选择使用flex布局。
原始代码
<div class="layui-col-md6">
<div class="layui-card">
<div class="layui-card-body">
<div id="bug-status-1" style="min-height:400px;"><i class="layui-icon layui-icon-loading></i></div>
</div>
</div>
</div>
原始效果

居中样式
我们直接在html的head部分加上flex布局的代码
<head>
<meta charset="utf-8">
<title>缺陷分析</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="../../component/layui/css/layui.css" />
<style>
.mycenter {
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
以上,display指定flex布局,justify-content指定左右居中模式,align-items指定上下居中模式。上下左右同时居中就是我们想要的结果。
最终效果
最后我们给layui-card加上我们定义的class即可。
<div class="layui-col-md6">
<div class="layui-card">
<div class="layui-card-body">
<div id="bug-status-1" style="min-height:400px;" class="mycenter"><i class="layui-icon layui-icon-loading"></i></div>
</div>
</div>
</div>

2、图标动起来
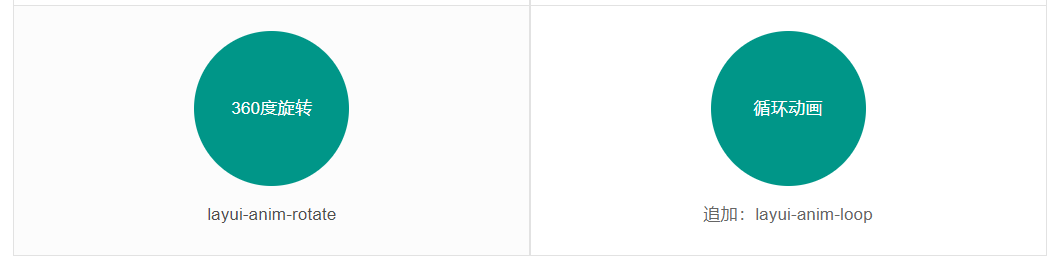
想要让我们的图标动起来,我们就要用到LayUI的动画效果。动画的使用非常简单,直接对元素赋值动画特定的 class 类名即可。其中 layui-anim是必须的,后面跟着的即是不同的动画类。
我们想要的动画就是这个loading图标360度旋转,并且一直循环,直到最后使用数据重新渲染layui-card。

如上,我们只需要给我们的图标i标签增加如上两个class即可,别忘了 layui-anim是必须的。
<div class="layui-col-md6">
<div class="layui-card">
<div class="layui-card-body">
<div id="bug-status-1" style="min-height:400px;" class="mycenter"><i class="layui-icon layui-icon-loading layui-anim layui-anim-rotate layui-anim-loop"></i></div>
</div>
</div>
</div>
刷新页面,你就可以看到loading的动画效果了。






评论区