前言
slide,泛称 ppt,指代幻灯片中具体的一页;ppt,PowerPoint 的简称。
通常我们会使用微软的 PowerPoint 来设计幻灯片,但是在 Markdown 文档标准化的当下,用 Markdown 来写 ppt 已经逐步成为一种趋势,今天我们就来介绍一款超棒的 Markdown 写 Slide 的工具,它就是 Slidev。
依赖
slidev 是用 vue 开发的,依赖 Node.JS≥14。
安装 Node.JS
登录 Node.Js 官网http://nodejs.cn/download/下载Node.JS最新版本。

windows系统注意安装时勾选自动配置环境变量选项。
创建 Slidev 项目
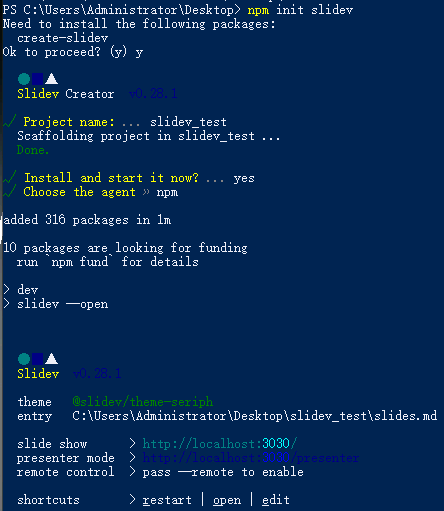
命令:npm init slidev
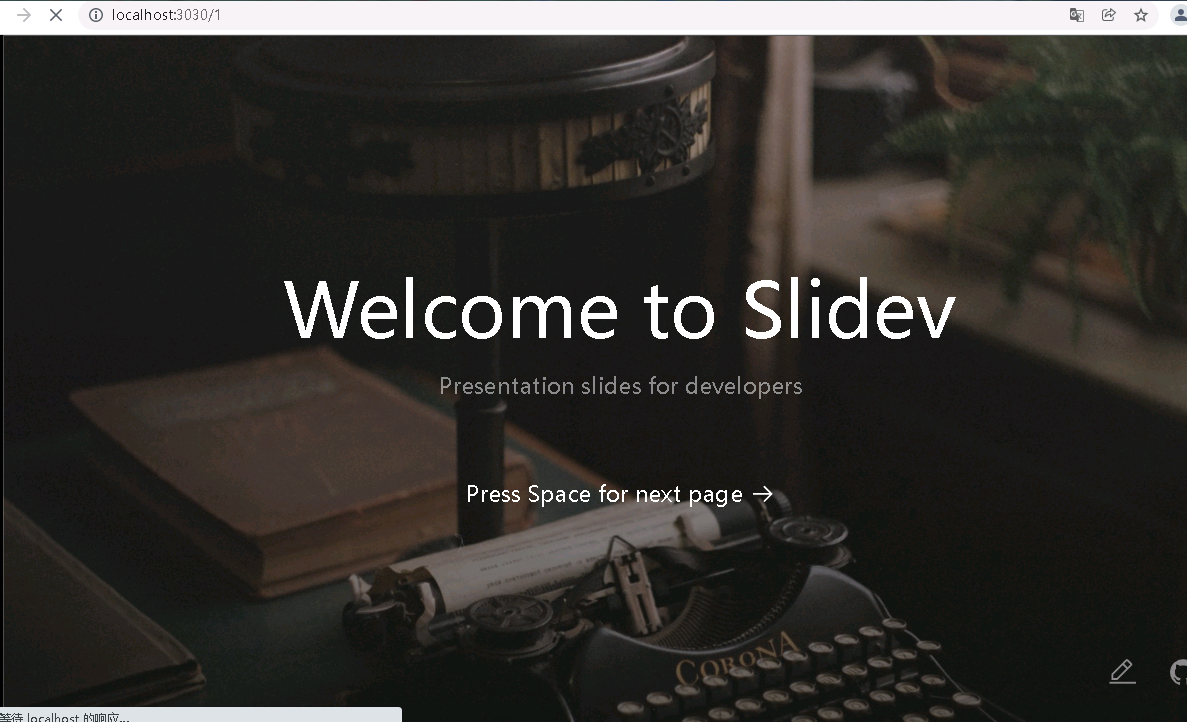
执行命令后,你需要经历输入项目名称,选择包管理工具等步骤,项目初始化成功后,Slidev 会启动开发者服务器,同时打开默认项目的预览。


设计我们自己的 slide
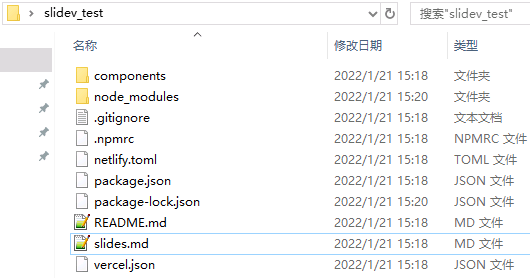
项目结构

我们可以看到 slidev 为我们生成了默认的项目路径,其中我们最关注还是 slides.md,这里面存放着我们所写的 slide。

编辑模式
- 直接编辑 slides.md
- 在预览界面编辑
第一种我们直接打开 slides.md 编辑即可,第二种我们在预览界面的左下角 hover 出菜单栏,打开编辑窗口即可进行 slides.md 的动态编辑。
Demo
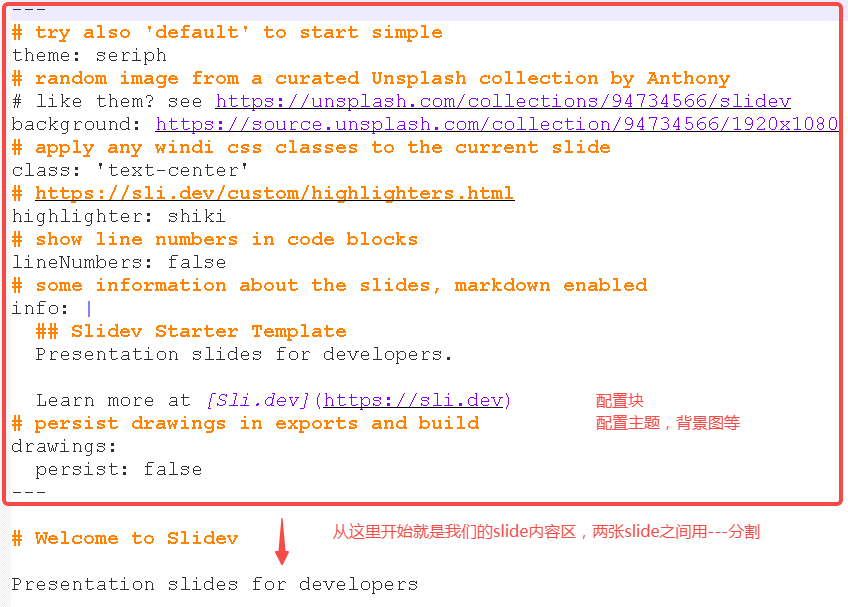
我们本次选择直接编辑 slides.md 文档。
---
#设置主题
theme: default
# 设置背景图片
background: './vx.jpg'
# 设置样式
class: 'text-center'
# https://sli.dev/custom/highlighters.html
highlighter: shiki
# 是否打开代码行号
lineNumbers: false
# 使用MarkDown配置slide
info: |
## Slidev Starter Template
Presentation slides for developers.
Learn more at [Sli.dev](https://sli.dev)
# persist drawings in exports and build
drawings:
persist: false
---
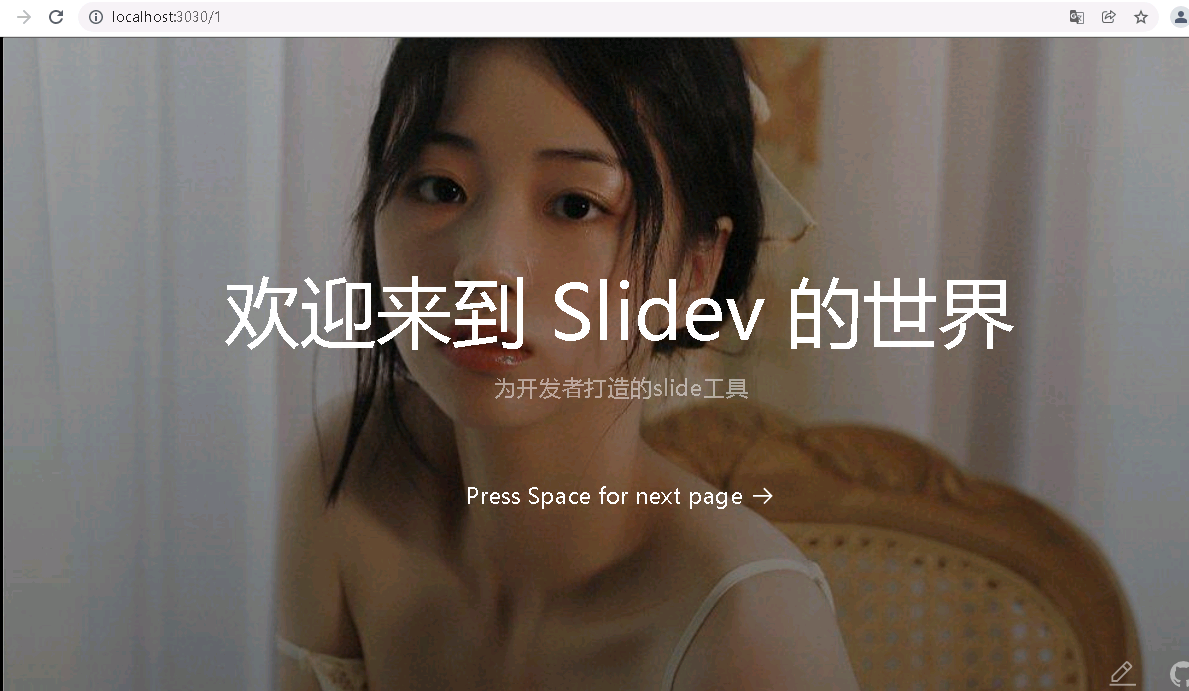
# 欢迎来到 Slidev 的世界
为开发者打造的slide工具
<div class="pt-12">
<span @click="$slidev.nav.next" class="px-2 py-1 rounded cursor-pointer" hover="bg-white bg-opacity-10">
Press Space for next page <carbon:arrow-right class="inline"/>
</span>
</div>
<div class="abs-br m-6 flex gap-2">
<button @click="$slidev.nav.openInEditor()" title="Open in Editor" class="text-xl icon-btn opacity-50 !border-none !hover:text-white">
<carbon:edit />
</button>
<a href="https://github.com/slidevjs/slidev" target="_blank" alt="GitHub"
class="text-xl icon-btn opacity-50 !border-none !hover:text-white">
<carbon-logo-github />
</a>
</div>
<!--
The last comment block of each slide will be treated as slide notes. It will be visible and editable in Presenter Mode along with the slide. [Read more in the docs](https://sli.dev/guide/syntax.html#notes)
-->
---
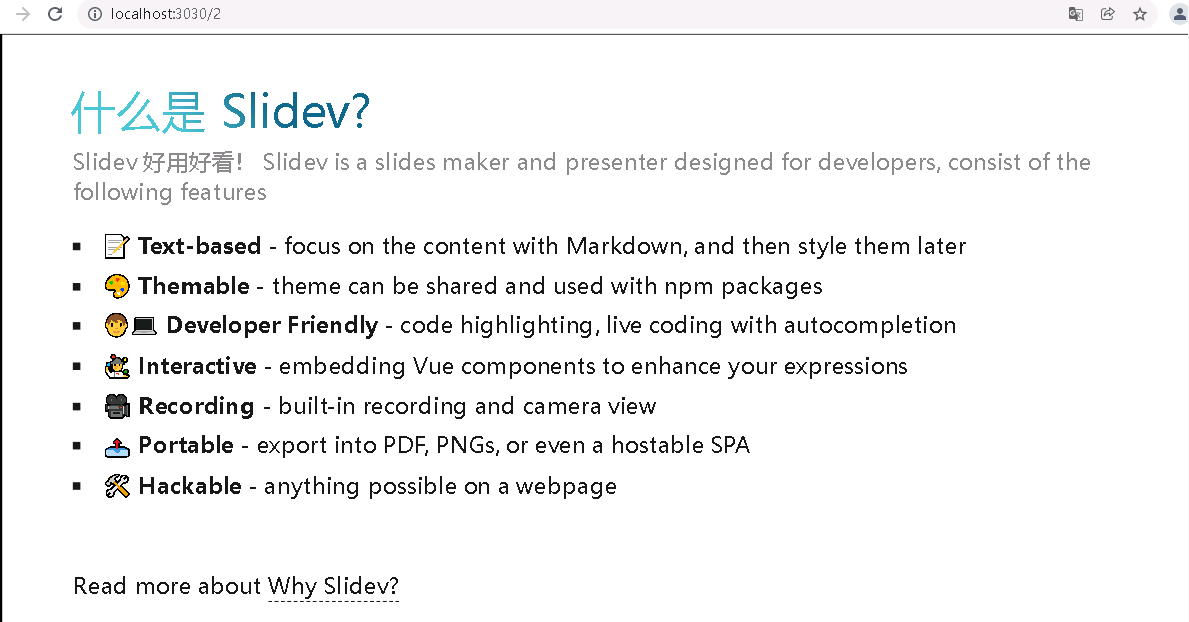
# 什么是 Slidev?
Slidev 好用好看!
Slidev is a slides maker and presenter designed for developers, consist of the following features
- 📝 **Text-based** - focus on the content with Markdown, and then style them later
- 🎨 **Themable** - theme can be shared and used with npm packages
- 🧑💻 **Developer Friendly** - code highlighting, live coding with autocompletion
- 🤹 **Interactive** - embedding Vue components to enhance your expressions
- 🎥 **Recording** - built-in recording and camera view
- 📤 **Portable** - export into PDF, PNGs, or even a hostable SPA
- 🛠 **Hackable** - anything possible on a webpage
<br>
<br>
Read more about [Why Slidev?](https://sli.dev/guide/why)
<!--
You can have `style` tag in markdown to override the style for the current page.
Learn more: https://sli.dev/guide/syntax#embedded-styles
-->
<style>
h1 {
background-color: #2B90B6;
background-image: linear-gradient(45deg, #4EC5D4 10%, #146b8c 20%);
background-size: 100%;
-webkit-background-clip: text;
-moz-background-clip: text;
-webkit-text-fill-color: transparent;
-moz-text-fill-color: transparent;
}
</style>
---
后续省略...
效果:


Slidev 也支持代码展示,图片,视频,Latex,mermaid,所有 Markdown 支持的,更多的,Slidev 还支持自定义 Vue 组件和动画。简直强大。
菜单功能一览
在预览 slide 的时候,我们的鼠标在左下角 hover 可以调出菜单栏,其可以实现全屏,前进后退,slides 缩略图,黑暗模式,录屏,标记,编辑模式,文本信息,缩放等功能。

导出 Demo
导出依赖
playwright-chromium,我们首先得安装playwright-chromium。
安装命令:npm i playwright-chromium
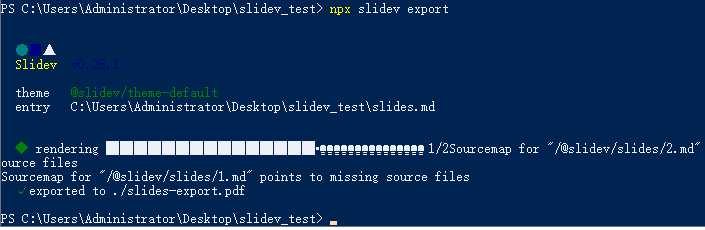
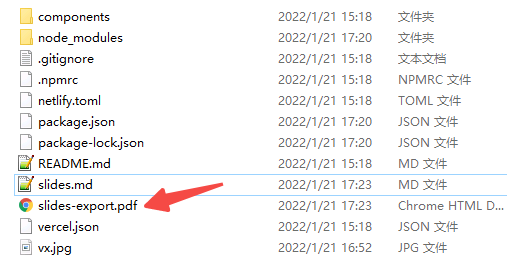
导出命令:npx slidev export



总结
slidev 是一个可以打造高保真,高度自定义,页面美观,完全兼容 MarkDown 的 slide 的优秀工具。墙裂建议大家去尝试下。
slidev官网(sli.dev)






评论区