项目效果
期望在自己创建的vue项目中定义自己的路由,自己的组件,实现前后端分离的小demo。让之前的学习能够更加贴近实战,对vue的前端开发流程有个清晰的了解。
项目准备
创建 vue 项目
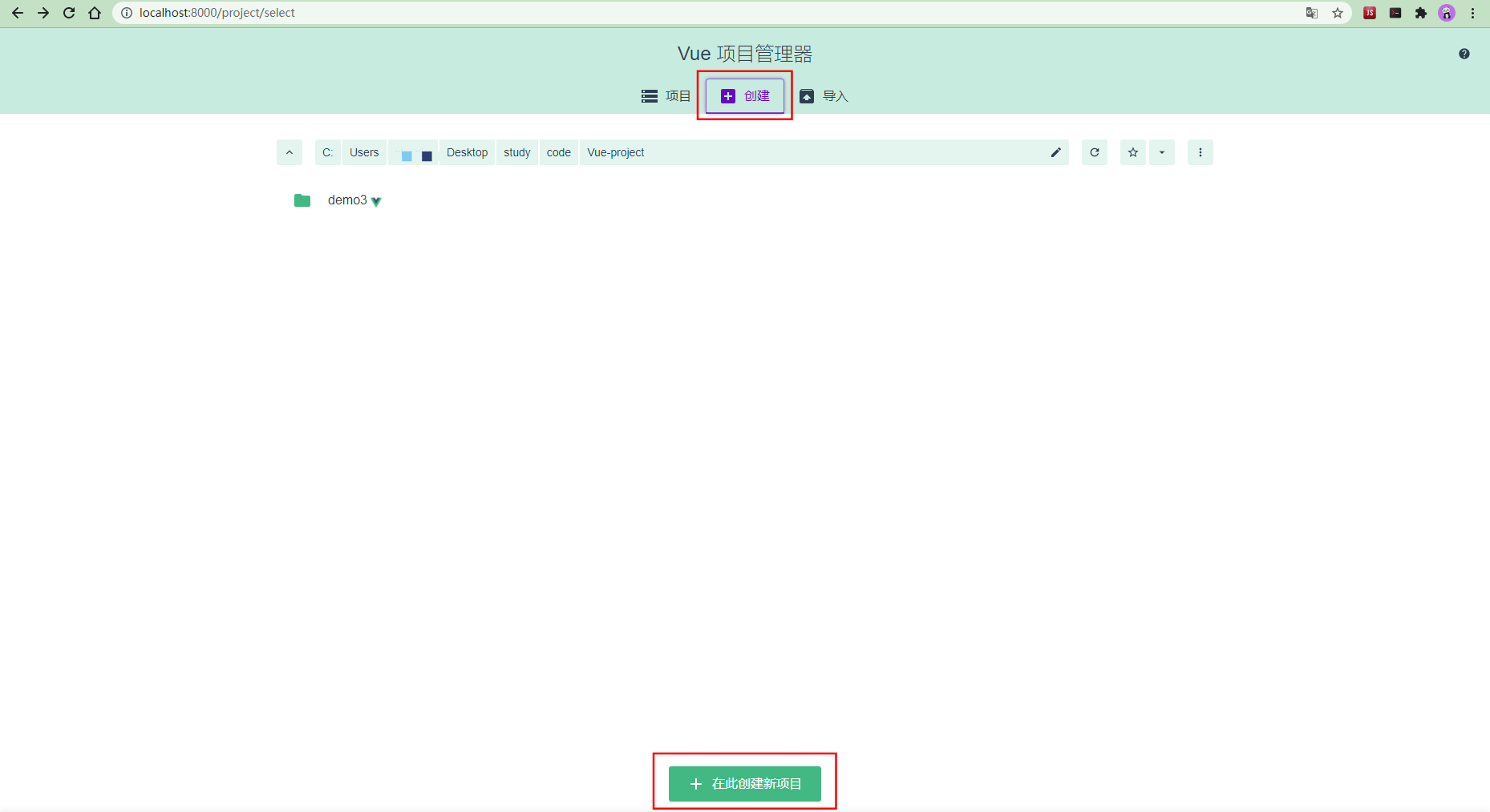
cd到我们的工作路径下,使用vue ui打开vue项目管理器,点击创建,在此创建新项目

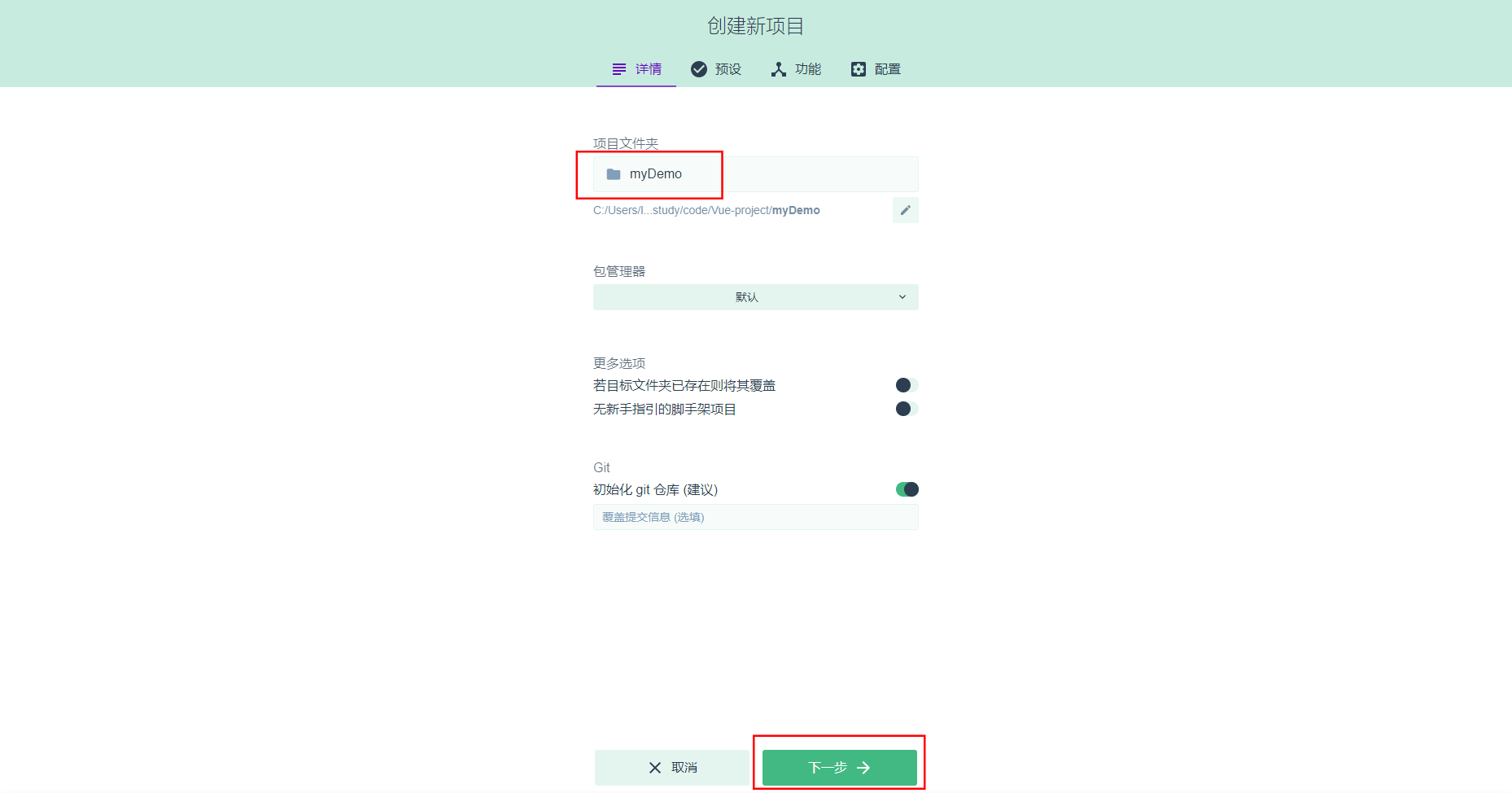
输入项目名称,点击下一步

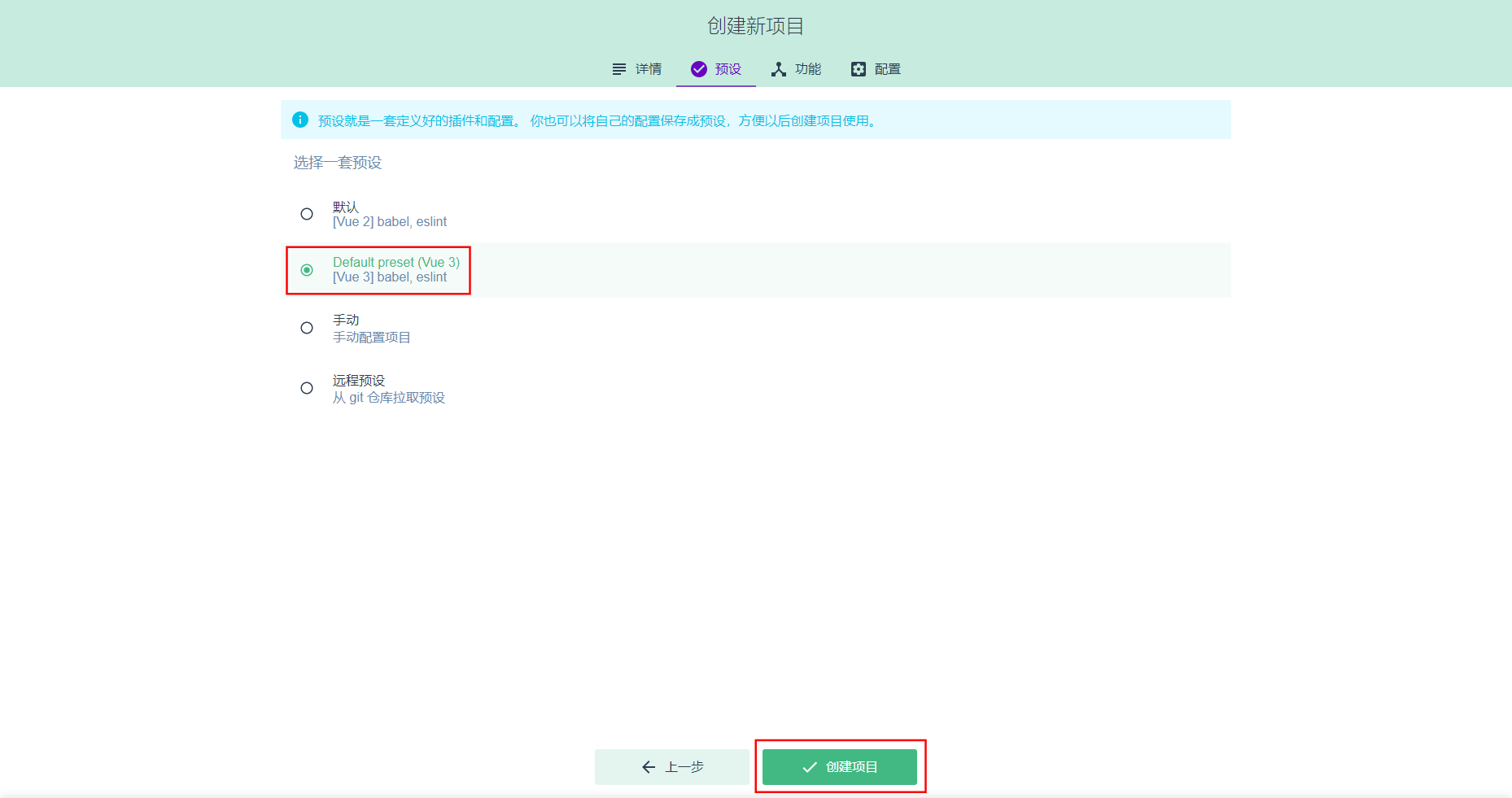
选择预设环境,建议vue3,点击创建项目

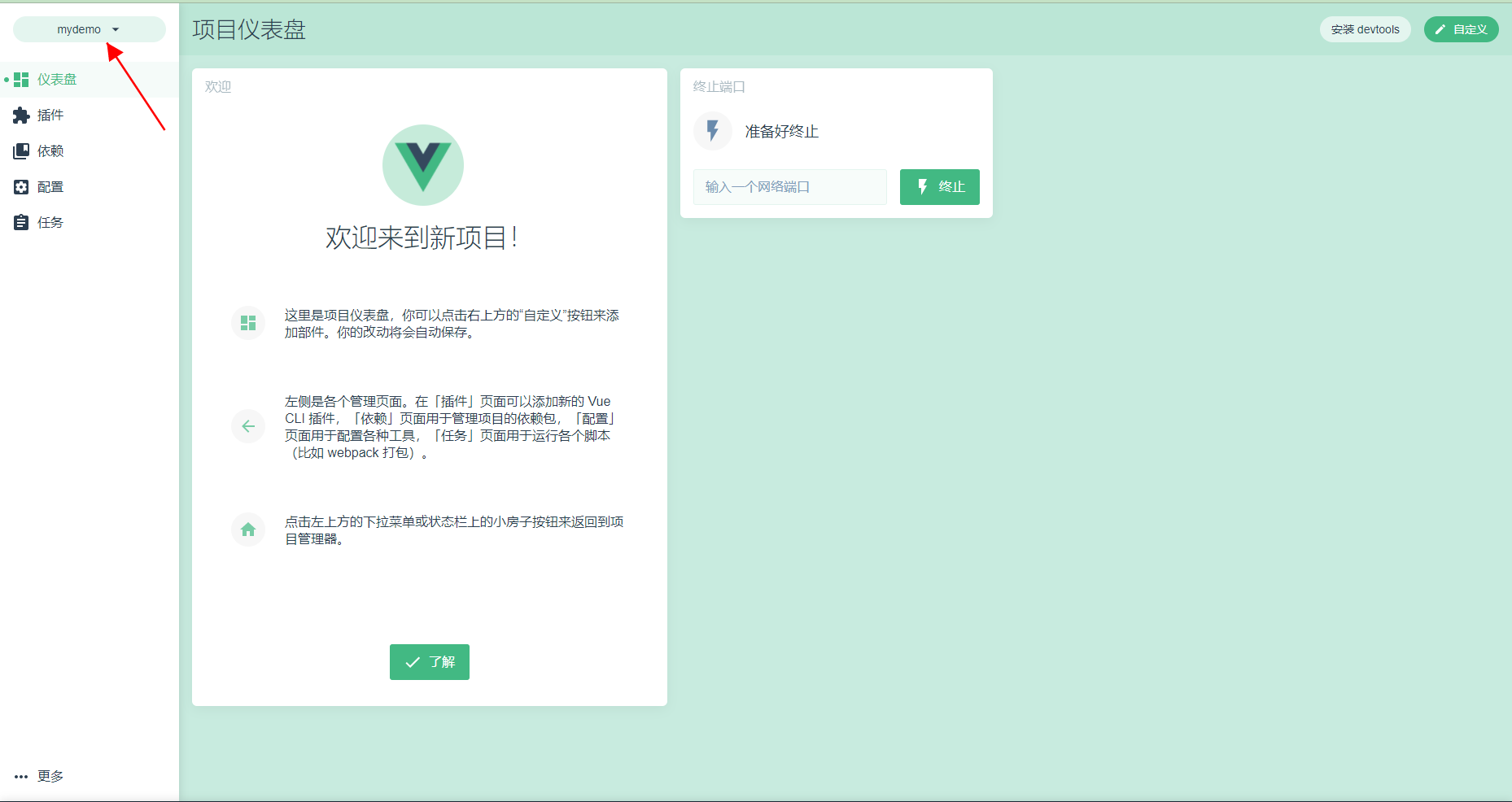
然后静静等待项目创建完成(视网络情况,大约 3-10 分钟)。

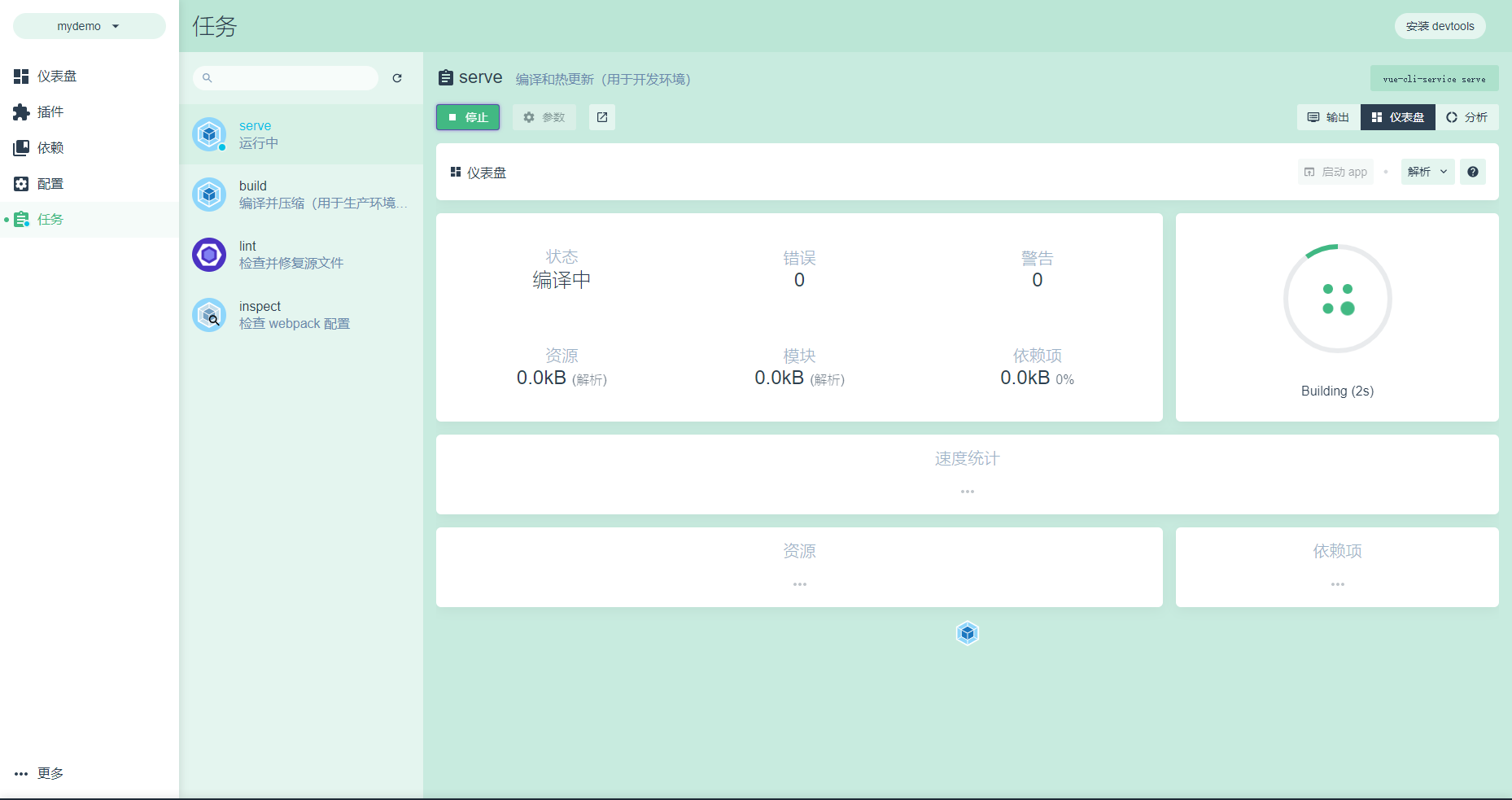
启动 vue 项目
点击左侧导航栏的任务,选择 serve,点击启动(vue 自动编译并启动)。

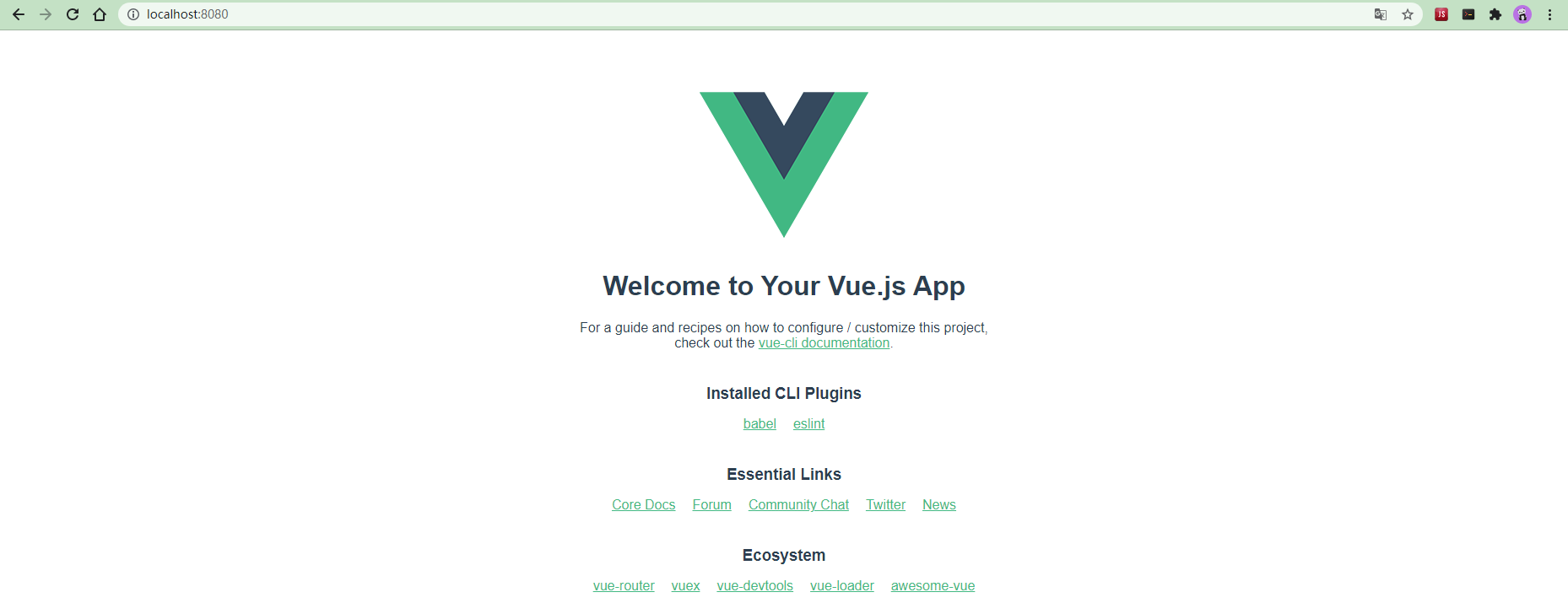
测试项目
打开 localhost:8080 查看项目首页

开发自己的项目
前端
安装 vue-router 插件
在 vue ui 的项目主页,点击插件,点击安装 vue-router

安装完
vur-router后,我们项目的App.vue会自动被刷新为Home和About两个router-link。当我们点击Home和About两个链接,vue-router会帮我们将请求分别路由到不同的组件中去。
创建我们自己的 router
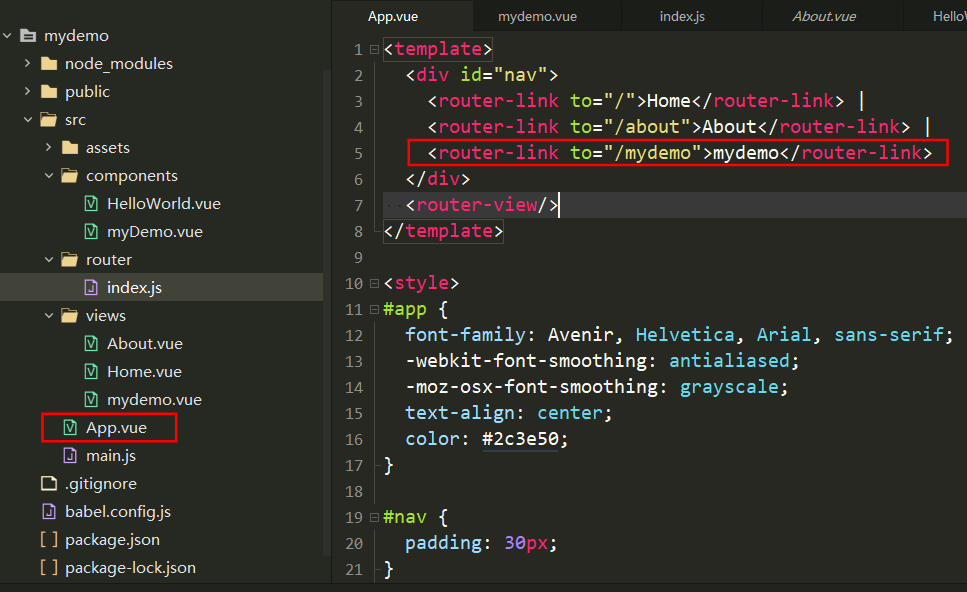
1、先在首页添加我们自己的 router-link

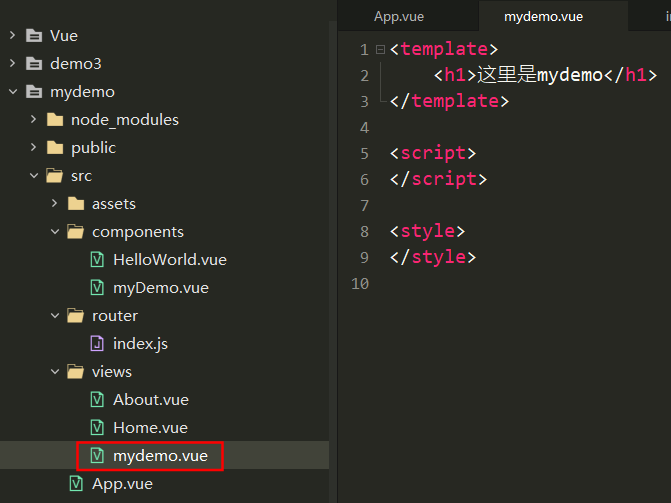
2、在 views 中添加 mydemo 组件

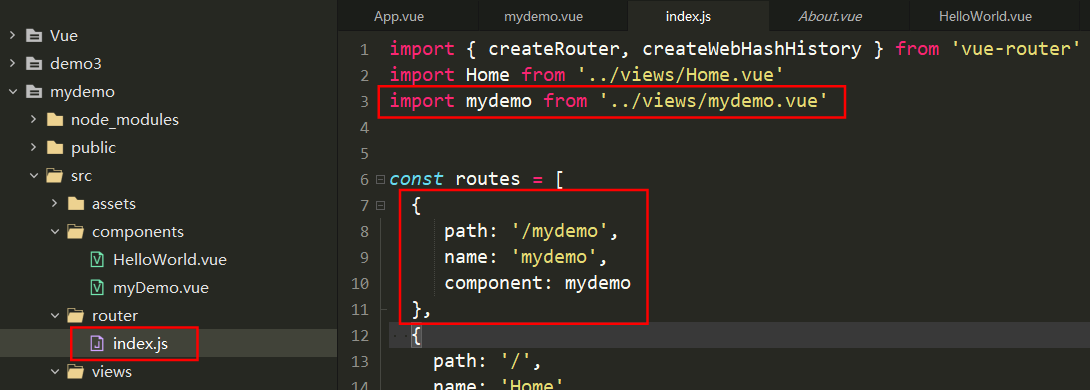
3、在 router 的 index.js 中添加路由

4、 访问主页,点击 mydemo 的 router-link 查看效果

定义对后端的请求
1、安装 axios
cnpm i axios -S
2、配置 axios
在 main.js 中导入 axios 并修改默认 URL。
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
// 导入axios
import axios from 'axios'
// 设置默认baseURL
axios.defaults.baseURL='http://localhost:2345'
// 创建vue3实例
const Vapp = createApp(App);
// 启用router插件
Vapp.use(router)
// 配置vue启用axios
Vapp.config.globalProperties.$axios = axios
// 挂载
Vapp.mount('#app')
3、在 mydemo 组件中使用 axios
<template>
<h1>这里是mydemo</h1>
{{ info }}
<h1>{{ infos }}</h1>
</template>
<script>
export default {
data() {
return {
infos: [{id:1,name:'phyger'}],
info: "hello vue..."
}
},
mounted() {
this.showinfo();
},
methods: {
showinfo(){
this.$axios.get('/test/info')
.then(response=>{
this.infos=response.data;
console.log(response);
console.log(this.infos);
})
,err=>{
console.log(err);
};
},
},
}
</script>
<style>
</style>
4、前端测试
我们尝试访问 mydemo

不出意外,axios 已经对后端发起了访问,但是是失败了,因为我们还没有启动后端服务。
后端
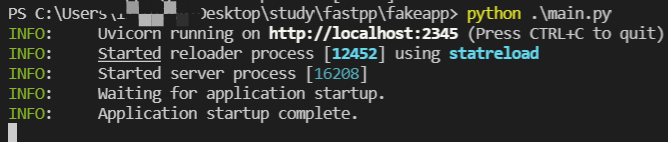
启动后端

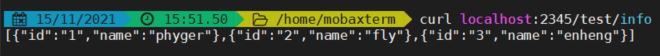
测试后端

联调
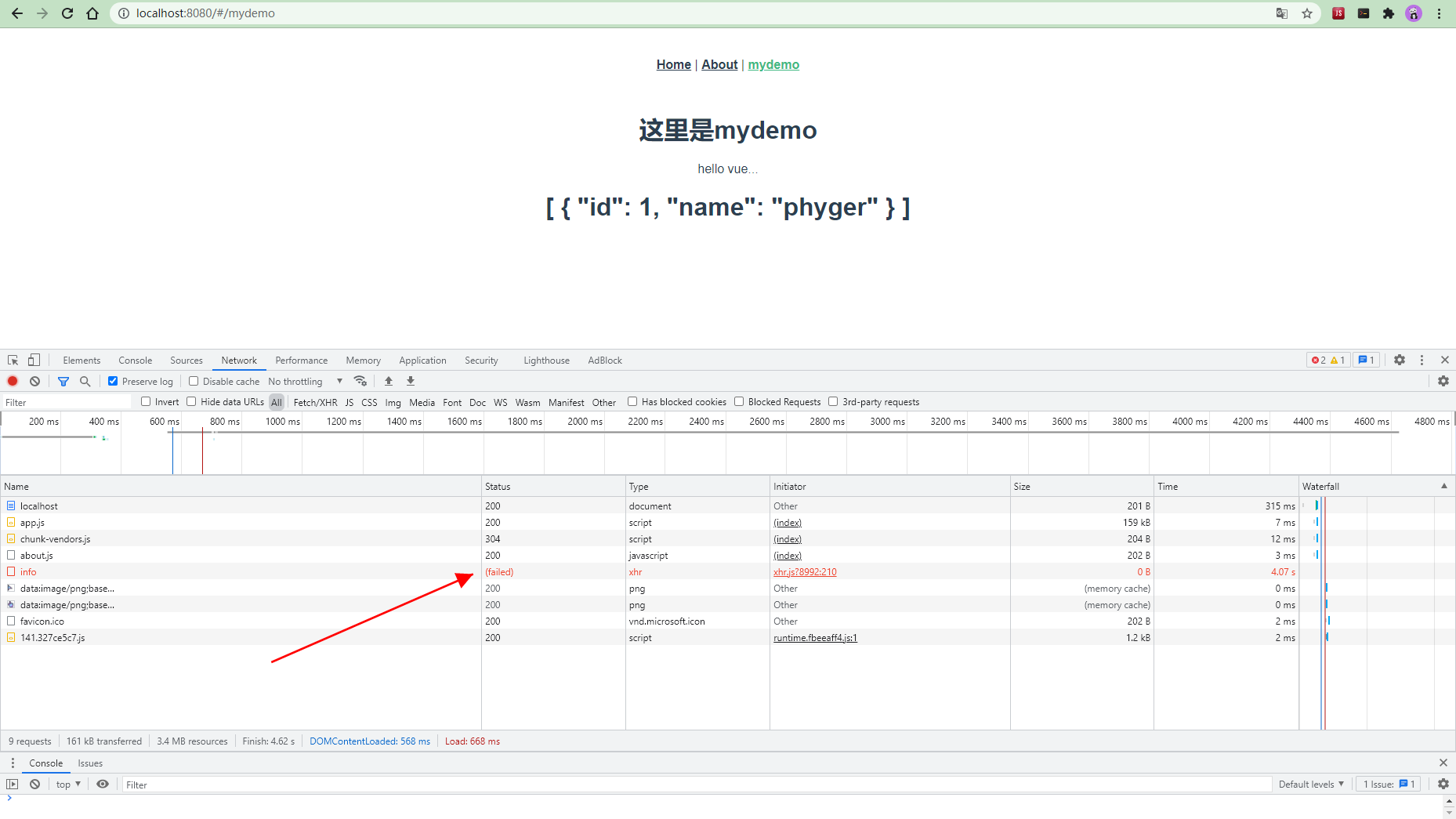
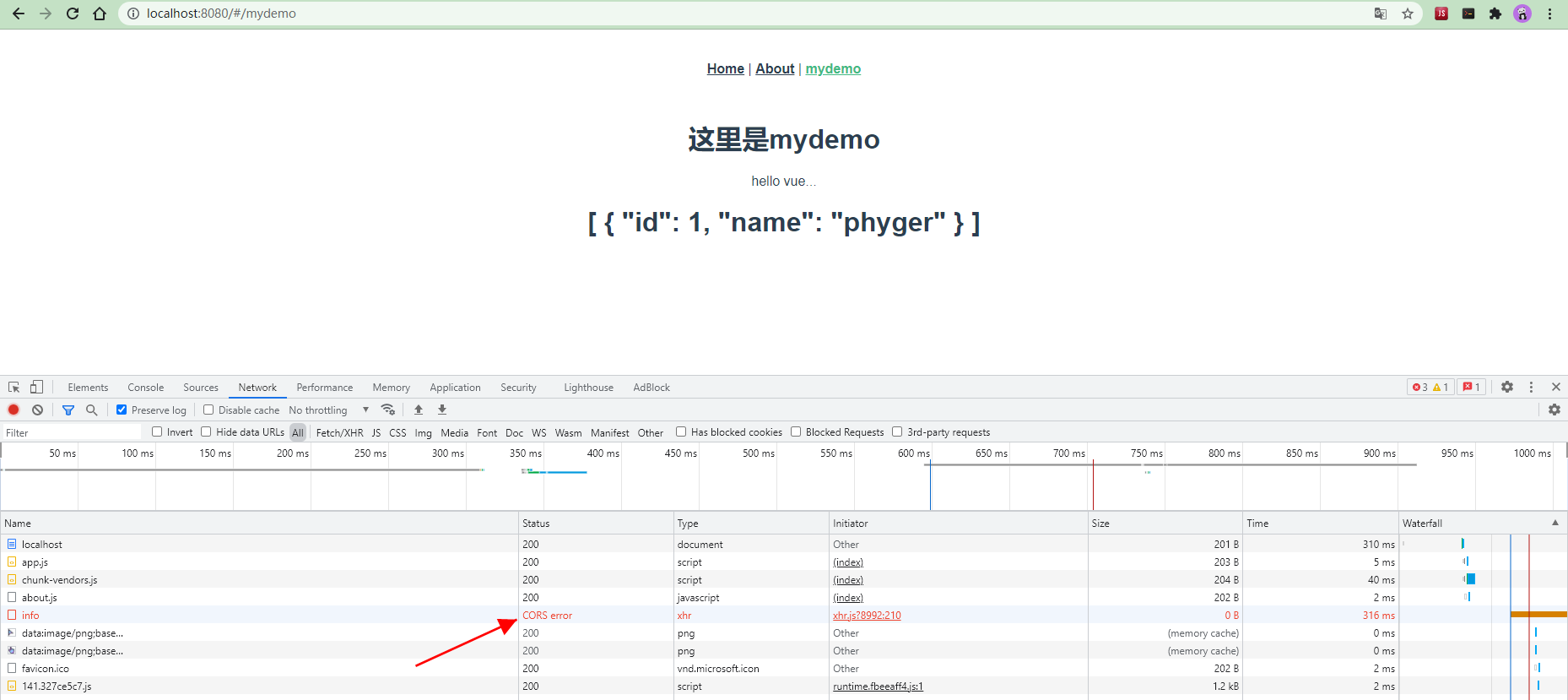
我们访问前端的 http://localhost:8080/#/mydemo 地址

因为跨域问题导致前端访问后端失败,我们修改下跨域配置。
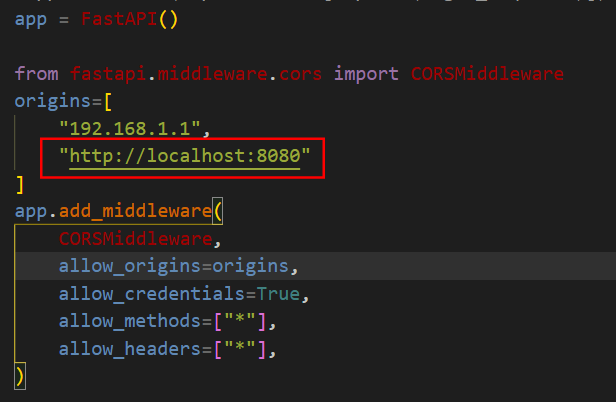
修改后端跨域配置
修改 FastApi 项目的 main.py

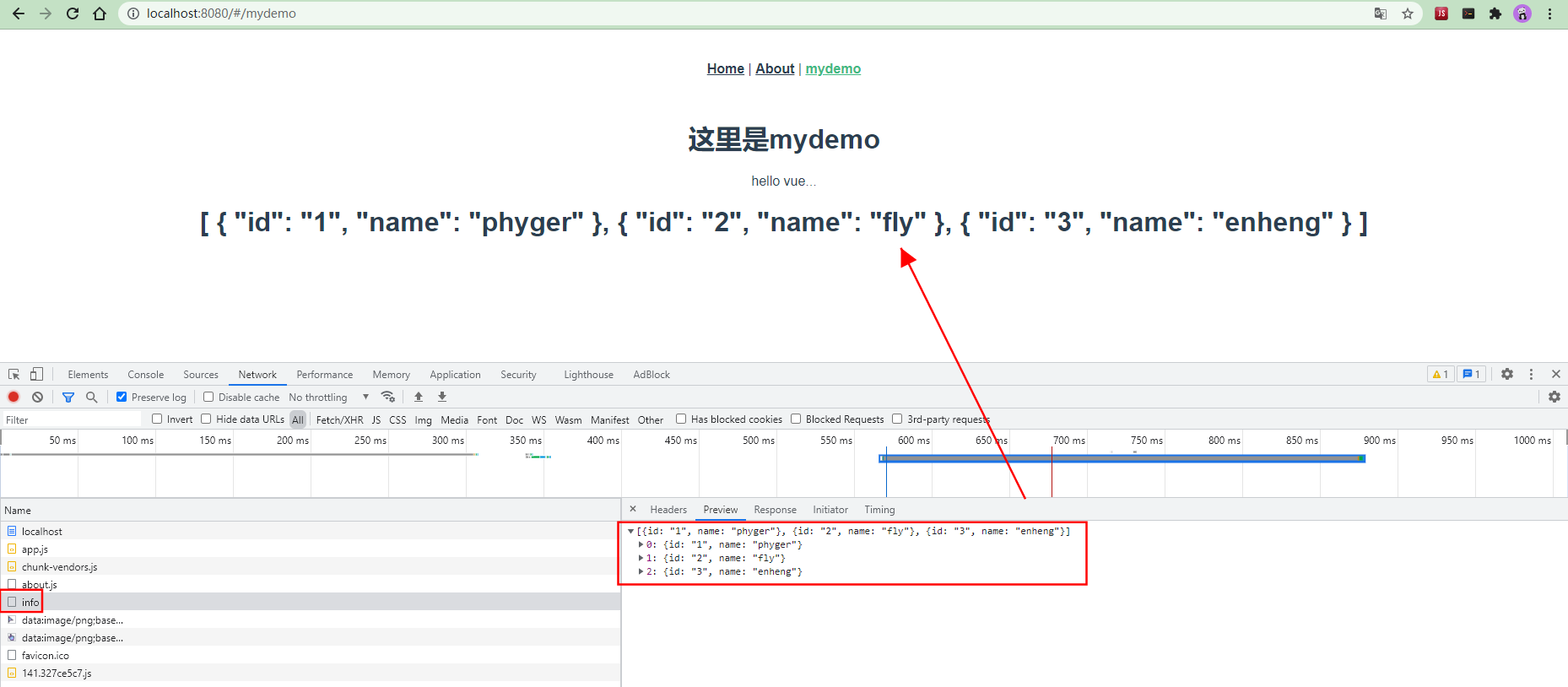
联调测试
再次访问前端接口:http://localhost:8080/#/mydemo







评论区